| Java |
----------このキーワードを使っている記事----------
2022.02.24:Minecraft Java版とOculus Quest2を使ってVRで楽しめるMOD「QuestCraft」が登場!
2021.12.13:OracleのJavaが再び商用でもフリーになっていた
2021.12.03:チャート、グラフを書くのに良さそうなGoogle Chart以外のJavascriptライブラリ5つ
2021.02.10:PythonでPowerPointを作るライブラリ「python-pptx」が色々活用出来そう。
2020.10.29:HTML(Javascript)とperlでドラッグ&ドロップでファイルをアップロードする最小スクリプト
2020.07.09:見てそのまま積むだけびっくり仕掛けのマインクラフトレッドストーン建築(息子の誕生日プレゼント4個中4個目)(2020年物欲34)
2020.05.25:当サイトのSlack分室実験中2、チャンネル履歴中のUser名を正しく表示する(User ID→real_name変換)
2020.05.14:Slack実験中
2020.04.14:プログラム言語ごとの電力/計算効率、実行速度、メモリー使用量を比較した研究結果
2020.03.20:Perlから「はてな」のブックマーク数を取得時に「slv3 alert handshake failure」が出て取得出来ないので他のサーバーに投げて代わりにwgetで取得されるメチャクチャな方法でごまかした個人的メモ
2017.09.28:電車とかバスとかがどこを走っているのかをリアルタイムでマップ表示する試み。その1
2017.01.27:暗号化HTTPSまかせだと、ネコにもネズミにも聞かれそうなので、少し悪あがきしてみた
2017.01.10:Javaの低下続く、1月プログラミング言語ランキング
2016.11.11:文字コードで困ってます。
2016.10.13:62言語超対応の文字認識機械学習システム「tesseract.js」がJavaScriptに移植、使い勝手の良いシステムに
2016.05.27:オラクルが「GoogleはJavaをAndroidの中で不正に使用している1兆円払え」と訴えていた件で敗訴
2011.07.01:机に向かわずに1日10分の学習で年間1000単語を暗記出来る無料の電子単語帳システム「F暗記」公開
2011.01.04:2010年の物欲まとめ
2005.10.02:京セラWX310KのFlash表示は「搭載されているOperaがFlash表示対応」という事らしい(ぺらぺらおぺら)
2005.09.18:アンケート第2段、究極の選択(投票終了)
2022.02.24
Minecraft Java版とOculus Quest2を使ってVRで楽しめるMOD「QuestCraft」が登場!
Minecraft Java版とOculus Quest2を使ってVRで楽しめるMOD「QuestCraft」が登場!
これは試してみたい!現在Release 1.1.1
Category:#VR バーチャルリアリティー、Oculus
2021.12.13
OracleのJavaが再び商用でもフリーになっていた
OracleのJavaが再び商用でもフリーになっていた
商用利用を有償化したら、AmazonとかMicrosoftが無料のJavaディストリビューション出してきて焦ったらしい。
Category:未分類
2021.12.03
チャート、グラフを書くのに良さそうなGoogle Chart以外のJavascriptライブラリ5つ
チャート、グラフを書くのに良さそうなGoogle Chart以外のJavascriptライブラリ5つ
チャート、グラフを書くのに良さそうなJavascriptライブラリ6選 - Qiita 40 users
Google Chartが無料で使えるのは知っているんだけど、その他のやつのライセンスが
Apache 2.0 / MIT / Creative Commons 3.0 (個人利用では無料)
とかあってよく分からない。うちみたいなWebサイトで使っても良い?使うには何か条件ある?
Google Chart APIもライブラリのソース見ると「MITライセンス」って書いてあるね。Google Chart APIってライブラリをダウンロードして使ってよいのかな?オフラインで使いたいこともあるんだよね。
Category:Perl・Javascript・python、サーバー管理メモ
2021.02.10
PythonでPowerPointを作るライブラリ「python-pptx」が色々活用出来そう。
PythonでPowerPointを作るライブラリ「python-pptx」が色々活用出来そう。
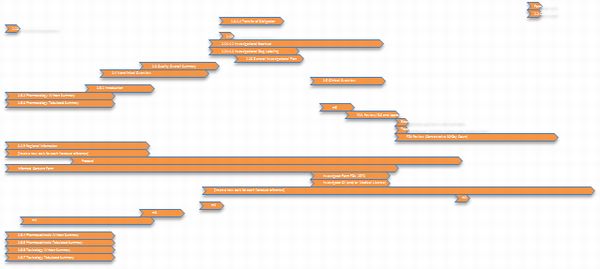
例えば時間ばかりかかる不毛なスケジュール管理とか普段はクラウド上のExcelファイルででも実務データソースとして管理しておいて、どっかに報告が必要な時とかはcsv出力してワンクリックでガントチャート形成とか。Excelを直接読み込めるライブラリーもあるらしい。
使った事無いんだけど、こういうのMicrosoft Projectとかってソフトなど便利に出来るのかな?
WindowsにPythonを入れる
python-pptxをインストールpip install python-pptx
Python-pptxのドキュメントはこちら
矢印のシェイプを1個載せたファイルを作る場合のスクリプトだと#必要なライブラリ読み込み
from pptx import Presentation
from pptx.enum.shapes import MSO_SHAPE
from pptx.util import Inches
#
prs = Presentation()
title_only_slide_layout = prs.slide_layouts[5]
slide = prs.slides.add_slide(title_only_slide_layout)
shapes = slide.shapes
shapes.title.text = 'Sample Title xxxxx'
#矢印の場所をインチで指定
left = Inches(0.93)
top = Inches(0.0)
width = Inches(1.75)
height = Inches(0.05)
#矢印を出力
shape = shapes.add_shape(MSO_SHAPE.CHEVRON, left, top, width, height)
#ファイルにセーブ
prs.save('test.pptx')
う〜んお手軽。あとは適当なファイルを読み込んでループさせて適切な場所に矢印を出力するだけ
俺は一生Perl使いで行きたいのに色々な事がPythonで便利に出来るようになってPythonで書かざるを得なくて、PerlとPythonとJavascriptの文法が脳内で混乱しまくって逆に生産効率落ち気味・・・・・困った。。。。。3つとも文法の類似点が多すぎるんだよねぇ。
言語と違って微妙な間違いでエラー出るし。そういうの補正して修正案をポップアップしてくれるエディタ作れそうな気がする。もしかしてある?Perlは「Perl Editor」ってで書いてるけどJavascirptとPythonは普通のエディタの「Mery」で書いている。
Category:Perl・Javascript・python、サーバー管理メモ
2020.10.29
HTML(Javascript)とperlでドラッグ&ドロップでファイルをアップロードする最小スクリプト
HTML(Javascript)とperlでドラッグ&ドロップでファイルをアップロードする最小スクリプト
個人的メモ。スマホでは使えないのが残念。
HTML側↓※タグの<>を大文字で表記しております。
---------------------------------
<html><head><meta charset="UTF-8"><head>
<script src="http://code.jquery.com/jquery-1.12.4.js"></script>
<script type="text/javascript">
function PageLoad(e) {
var dropFrame = document.getElementById('DropFrame');
dropFrame.addEventListener('dragover', onDragOver, false);
dropFrame.addEventListener('drop', onDrop, false);
}
function onDragOver(e){
e.preventDefault();
}
function onDrop(e) {
e.stopPropagation();
e.preventDefault();
var files = e.dataTransfer.files;
for(var i= 0;i < files.length;i++){uploadFile(files[i]);}
}
function uploadFile(file){
var formData = new FormData();
formData.append('file', file);
$.ajax({
async: true,
type: 'POST',
contentType: false,
processData: false,
url: 'drop.cgi',
data: formData,
dataType :'html'
}).done(function(html){
alert(html);
});
}
$(function(){
PageLoad();
});
</script></head>
<body>
<div id="DropFrame" style="border:solid 1px; width:360px; height:240px;">drop file here</div>
</body></html>
---------------------------------
Perlスクリプト「drop.cgi」側
---------------------------------
#!/usr/local/bin/perl
use File::Basename;
use File::Copy;
use CGI;
#転送最大サイズ
$CGI::POST_MAX = 1024 * 100000; #100MB
$q = new CGI;
print "Content-type: text/html\n\n";
binmode STDOUT;
if (!defined($filename) and $error = $q->cgi_error){
print 'file size error';
exit;
}
my $fp = $q->upload('file');
my $fname = basename($q->param('file'));
if ($fname eq "./"){
print 'file error';
exit;
}
copy ($fp, "./data/$fname");
undef $q;
print "ok upload!".$fname;
exit;
------------------------------------
HTML5とかでもっと簡単に出来るんだっけ?
出来るとなお良いんだけど。。。。。
Category:Perl・Javascript・python、サーバー管理メモ
2020.07.09
見てそのまま積むだけびっくり仕掛けのマインクラフトレッドストーン建築(息子の誕生日プレゼント4個中4個目)(2020年物欲34)
見てそのまま積むだけびっくり仕掛けのマインクラフトレッドストーン建築(息子の誕生日プレゼント4個中4個目)(2020年物欲34)

なんだよ「村と略奪、新ワザ大紹介」ってw
残念ながらプレゼントしたけどあまり活用されていない。Youtuberの内容を真似る方が効率よいみたい。。。。
(省略されています。全文を読む)
Category:#ゲーム
2020.05.25
当サイトのSlack分室実験中2、チャンネル履歴中のUser名を正しく表示する(User ID→real_name変換)
当サイトのSlack分室実験中2、チャンネル履歴中のUser名を正しく表示する(User ID→real_name変換)
前回↓の続き
↓#generalチャンネルの最新の書き込み5つ。(Slack API, Javascript, perlで1分おきにチャンネルのHistoryが更新され表示されます)
参加リンク↓
usepocket.slack.com参加リンク
参加者は誰でも好きにチャンネル作れるっぽい。参加リンク作成時に権限設定も可能みたい。Slackってみんなどんな感じで運用してるんだ?
★User IDからUser Nameを得る方法
上記で読み出せるチャンネルの履歴だとUser名は<@[ユーザーID]>という形式で取得されるのでユーザー名を表示させるにはユーザーIDをUser名に変換する必要がある。
(1)作ったアプリのPermissionに「users:read」を加える。
すると、俺のUser ID「U011ESDMJMN」を下記のように叩くと
https://slack.com/api/users.info?token=xxxxx&user=U011ESDMJMN&pretty=1
---------------------------------------
{
"ok": true,
"user": {
"id": "U011ESDMJMN",
"team_id": "T011ESDMJGG",
"name": "fetuin070",
"deleted": false,
"color": "9f69e7",
"real_name": "fetuin",
"tz": "Asia\/Tokyo",
"tz_label": "Japan Standard Time",
"tz_offset": 32400,
"profile": {
"title": "",
"phone": "",
"skype": "",
"real_name": "fetuin",
"real_name_normalized": "fetuin",
"display_name": "",
"display_name_normalized": "",
"status_text": "",
"status_emoji": "",
"status_expiration": 0,
"avatar_hash": "gb8929017965",
"first_name": "fetuin",
"last_name": "",
"image_24": "https:\/\/secure.gravatar.com\/avatar\/b8929017965dbf3d3d79f65f0f8f3661.jpg?s=24&d=https%3A%2F%2Fa.slack-edge.com%2Fdf10d%2Fimg%2Favatars%2Fava_0010-24.png",
"image_32": "https:\/\/secure.gravatar.com\/avatar\/b8929017965dbf3d3d79f65f0f8f3661.jpg?s=32&d=https%3A%2F%2Fa.slack-edge.com%2Fdf10d%2Fimg%2Favatars%2Fava_0010-32.png",
"image_48": "https:\/\/secure.gravatar.com\/avatar\/b8929017965dbf3d3d79f65f0f8f3661.jpg?s=48&d=https%3A%2F%2Fa.slack-edge.com%2Fdf10d%2Fimg%2Favatars%2Fava_0010-48.png",
"image_72": "https:\/\/secure.gravatar.com\/avatar\/b8929017965dbf3d3d79f65f0f8f3661.jpg?s=72&d=https%3A%2F%2Fa.slack-edge.com%2Fdf10d%2Fimg%2Favatars%2Fava_0010-72.png",
"image_192": "https:\/\/secure.gravatar.com\/avatar\/b8929017965dbf3d3d79f65f0f8f3661.jpg?s=192&d=https%3A%2F%2Fa.slack-edge.com%2Fdf10d%2Fimg%2Favatars%2Fava_0010-192.png",
"image_512": "https:\/\/secure.gravatar.com\/avatar\/b8929017965dbf3d3d79f65f0f8f3661.jpg?s=512&d=https%3A%2F%2Fa.slack-edge.com%2Fdf10d%2Fimg%2Favatars%2Fava_0010-512.png",
"status_text_canonical": "",
"team": "T011ESDMJGG"
},
"is_admin": true,
"is_owner": true,
"is_primary_owner": true,
"is_restricted": false,
"is_ultra_restricted": false,
"is_bot": false,
"is_app_user": false,
"updated": 1589456104
}
}
---------------------------------------
のようにreal_nameとして取得出来る。
これスマホアプリとかだとアプリ側でキャッシュしろって事か?面倒だな。
プロフィールの画像へのリンクも各種サイズ揃っていて取得出来るけどリンク先はhttpsなので、うちのサイトのようにhttpのサイトで表示させるとブラウザが気を利かせて直接は表示出来ないみたい。
ここで↓テスト出来る。
https://api.slack.com/methods/users.info/test
同様にチャンネルに投稿された画像の直接リンク先も取得出来るけど置き場所がhttpsなので利用出来ない。う〜ん、うちのサイトもhttps化させるか・・・・・
(省略されています。全文を読む)
Category:usePocket運営関連
2020.05.14
http://usepocket.slack.comというワークスペースをSlackを作りました。
参加リンク↓
usepocket.slack.com参加リンク
↓#generalというチャンネルを作りました。下記は最新の書き込み5つ。(Slack API, Javascript, perlで1分おきにチャンネルのHistoryが更新され表示されます)
仕組みがよく分かってない・・・・暇な人アクセスしてみてくれます?
(省略されています。全文を読む)
Category:usePocket運営関連
2020.04.14
プログラム言語ごとの電力/計算効率、実行速度、メモリー使用量を比較した研究結果
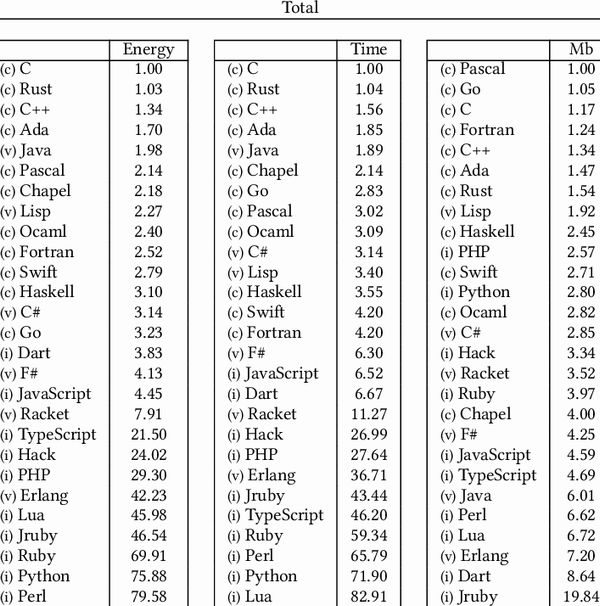
プログラム言語ごとの電力/計算効率、実行速度、メモリー使用量を比較した研究結果

出典:Energy efficiency across programming languages: how do energy, time, and memory relate?(DOI: 10.1145/3136014.3136031)
電力/計算効率、実行速度はC言語を1とした時、必要なメモリー容量はPascalを1とした時の各言語の相対数値が示されています。Javaでさえ電力/計算効率でC言語の2倍なのか。Perlは80ですか(^^;。
AndroidとiOSって同じ処理をさせた時にAndroidが電力消費で2倍程度不利って理解であってる?
(省略されています。全文を読む)
Category:Perl・Javascript・python、サーバー管理メモ
2020.03.20
Perlから「はてな」のブックマーク数を取得時に「slv3 alert handshake failure」が出て取得出来ないので他のサーバーに投げて代わりにwgetで取得されるメチャクチャな方法でごまかした個人的メモ
Perlから「はてな」のブックマーク数を取得時に「slv3 alert handshake failure」が出て取得出来ないので他のサーバーに投げて代わりにwgetで取得されるメチャクチャな方法でごまかした個人的メモ
PerlからのHTTPSアクセスまわりがもう末期的な感じで、黄昏の言語なのかなと思っちゃう今日この頃。
しかし20年を超えるWeb運営の中で組んだ巨大で複雑怪奇なシステム群を別の言語で書き直すのも面倒だしねぇ・・・・、ここ数年でも何度かアクセス出来ないサーバーが出てきてPerlとか色々とアップデートしたらどうにかアクセス可能になったんだけど、直近だと「はてな」のAPIサーバーとかOSもPerlまわりも自動で出来るかぎり最新にしてもアクセス出来ないorz。
(1)通常のアクセス方法
$URLにアクセスするアドレスを入れて
use LWP::UserAgent;
my $ua = LWP::UserAgent->new(ssl_opts => { verify_hostname => 0 });
$ua->agent('Mozilla/5.0 (Windows NT 6.1; rv:15.0) Gecko/20100101 Firefox/15.0.1');
my $req = HTTP::Request->new("GET",$URL);
$req->referer($URL);
これで$ua->request($req)->as_stringでアクセス先の内容が参照出来る。
(2)(1)の方法で取得すると「slv3 alert handshake failure」ってなる場合、Perlを諦めてwgetに投げるw
if ($ua->request($req)->as_string =~ /sslv3 alert handshake/){
my $targetUrl='"'.$URL.'"';
my $fname='getfiletemp.txt';
`/usr/bin/wget --no-check-certificate -q -O $fname $targetUrl`;
}
でファイル名$fnameにアクセスしたいURLの内容が入るのでそれを読み込む。
(3)wgetが利用出来ないレンタルサーバーの場合
(2)の内容をwget出来る別サーバーに投げて取得ww
で結局うちのサイトは(3)で動いてます。最終的に使っているコード
WebAccess('http://usepokcet.com')とかで取得出来る。
sub WebAccess{
my $ua = LWP::UserAgent->new(ssl_opts => { verify_hostname => 0 });
$ua->agent('Mozilla/5.0 (Windows NT 6.1; rv:15.0) Gecko/20100101 Firefox/15.0.1');
my $req = HTTP::Request->new("GET",$_[0]);
$req->referer($_[0]);
if ($ua->request($req)->as_string =~ /sslv3 alert handshake/){
return(&WebAccess('http://xxxxx.xxx/p.cgi?url='.$_[0]));
}else{return($ua->request($req)->as_string);}
}
別サーバーのp.cgiの内容
#! /usr/bin/perl
use CGI;
my $q = new CGI;
my %FORM=();
my @FORMname= $q->param();
foreach my $dammy (@FORMname){$FORM{$dammy}=$q->param($dammy);}
print "Content-Type:text/html\n\n";
$targetUrl='"'.$FORM{'url'}.'"';
$fname='getfiletemp.txt';
`/usr/bin/wget --no-check-certificate -q -O $fname $targetUrl`;
my @Data=&GetAllData($fname);
print @Data;
exit;
sub GetAllData{
my $FLFile=$_[0];
my @FL;
open (FL,"$FLFile");
flock(FL,1);
@FL=
close FL;
return (@FL);
}
乗り換えるとしたら何が良いんだろう?なるべく緩い言語が良いんだけどねぇ。
Python?、JavaScript +node.js?
(省略されています。全文を読む)
Category:Perl・Javascript・python、サーバー管理メモ
2017.09.28
電車とかバスとかがどこを走っているのかをリアルタイムでマップ表示する試み。その1
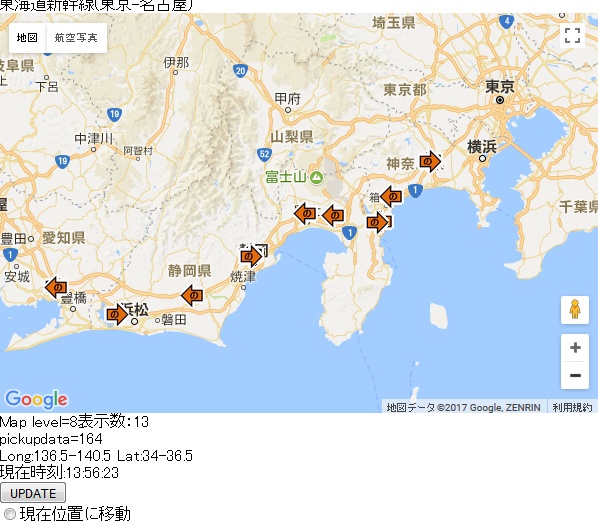
電車とかバスとかがどこを走っているのかをリアルタイムでマップ表示する試み。その1

うちの子も新幹線大好きで、休日になると「新幹線を見に連れて行ってくれないと俺はう○こを漏らす!」的な事を言うので、最寄りの新幹線の線路まで行って5分に一度ぐらい通過する新幹線を30分ほど眺めて帰ってくるということがよくあります。
しかし、いつ来るのか分からない新幹線を待つのも疲れるし、来ても一瞬で通り過ぎるのでリアルタイムでいつ通過するのか知ることが出来れば良いなと上記画像のようなのを作りました。下記からアクセス出来ます。
データ入力が面倒っす、今のところ曜日、日付にかかわらず運行している「のぞみ」の情報しか入力しておりません。タイムテーブルは↓
新横浜から名古屋への経路情報はです。読みこんでいるファイルはこの2つのみです。処理内容はリンク先のソースコードを見て下さい。全処理がJavaScriptで書かれています。外部ファイルはありません。
処理内容としては
step.1 route.txtから経路情報を読み込む、ファイル逆から読んで逆経路としても活用、今回はこのへんのサイトを使い、新横浜ー名古屋間から適当に60ポイント程度の経緯度を調べて60区間としてroute.txtに入力してあります。読み込み時にそれぞれの区間距離を算出。最後に全区間の距離を保存。
step.2 timetable.txtから情報読み取り1つ1つ、現在時刻と比較し、走行中か判断
step.3 走行中の新幹線に関し、step.1で読み取った経路のうち、時刻的にどの区間を走っているか算出し、該当区間の両端の経緯度から現在位置を算出
実用上の大きな問題点として、今のところ加速、減速時間を計算していないところです。完全に正確には計算不可能ですが、なるべく実際に近づけるように今後、改造したいです。
しかし、久しぶりのJavaScriptで苦労しました。変数宣言後にいきなり数字足そうとすると何でもundefined、変数に足す表現が「+」しか無いので、数字同士足しているのに文字の連結だと思われたり、何なのこのクソ言語。普段PerlとかPythonとかコンニャク的な言語しか触ってないせいでしょうかw、あと、ハッシュ(連想配列)それぞれの値を配列化する書き方が分からなかったので「:」でつないだ文字列をキーにして擬似的に二次元連想配列みたいにして使っています。なんか美しくない。
もしこのhtmlを何か他の事に流用したい人がいたら、htmlには俺の取得したGoogle APIのkeyが含まれているので、keyを消すか、書き換えてから使って下さい。
この後、個人的にはよく見に行かされる「江ノ電版」と「湘南モノレール版」を作る予定。
(省略されています。全文を読む)
Category:位置情報・GPS・地図
2017.01.27
暗号化HTTPSまかせだと、ネコにもネズミにも聞かれそうなので、少し悪あがきしてみた
暗号化HTTPSまかせだと、ネコにもネズミにも聞かれそうなので、少し悪あがきしてみた
この前、中国人な知り合いと話していたんだけど、中国からだと、インターネットアクセス自体が検閲されていて、しかも、HTTPS接続は禁止されていて、でも今時不便すぎるから指定のproxy経由でアクセスする事が可能とのこと、それって、この前知った、proxy利用してHTTPSの中身を傍受するman-in-the-middleじゃね?って話をしたら、衝撃受けてた。
アメリカ入国時にブログやSNSの登録求められるような世の中だし、何か出来ることはないかと考えたんだけど(別に悪いことしないけど)、どうせ、キーワードでトラップしたり、ひっかかるとログ保存されるようなシステムだろうから、簡単に解読出来るとしてもキーワードでひっかかりにくくすれば良いんじゃねと思い、このブログに投稿するシステムに少し悪あがきしてみた。
ちなみにちょっと前に相談したけど、復元時に、WAVE DASH問題とか言って、JavascriptがShift-JIS→utf-8変換時に「〜」の変換を間違って、ff5eとして送られてくるので、unicode表に乗っている301cに書き換えるというプロセスを入れています。
いんたーねっとの偉い人、コメント、ご指導あったらよろしく。
●原理
Webから送信(GET/POST)する時に、Javascriptでプチ暗号化して、それを送信、サーバー側で復元する。具体的には「あいうえお」って送られるところが「19A1,19A2,19A3,19A4,19A5」みたいな文字列にブラウザにより変換されて送信される。
これだと暗号キーは公開されているから、少し頑張れば簡単に解読出来るだろうけど、少なくともキーワードでひっかかって、目を付けられる可能性は減ると思う
●HTML側(HTML部分)
<form method="post" action="xxx.cgi">
<input type="text" id="commentdummy" value=""> ※入力される部分、nameが無いので送信されない
<input type="hidden" name="comment" value=""> ※実際に送信される部分、非表示
<input type="button" value="send" onclick="return chk(this.form)">※送信ボタン、Javascriptを呼び出すだけ
</form>
●HTML側(Javascript部分)
<script type="text/javascript">
var str2array = function(str) { ※プチ暗号化部分、文字ごとに文字コードを2倍して16進数にして、カンマでつなげているだけ
var array = [],i,il=str.length;
for(i=0;i
array.push(dummy.toString(16));
}
return array;
};
function chk(frm){※送信ボタンで呼び出される、commentdummyに入力された内容をプチ暗号化してcommentに入れて、送信する
frm.elements["comment"].value=str2array(document.getElementById('commentdummy').value);
frm.submit();}
</script>
(省略されています。全文を読む)
Category:Perl・Javascript・python、サーバー管理メモ
2017.01.10
Javaの低下続く、1月プログラミング言語ランキング
Javaの低下続く、1月プログラミング言語ランキング
PerlがPHPより上で、JavaScriptに迫っているだと!Perl信者(つか、それが一番得意なだけ)な俺としては嬉しい。
この手のランキングは色々なものがあるけど、他の結果と違うような。「検索エンジンの結果から、どの言語が一番話題になっているか」のランキングらしい。
Raspberry PiにPerlがインストール出来なくて悲しんでいるんだけど、下記のページを見つけたのでもう一度やってみよう(個人的メモ)
(省略されています。全文を読む)
Category:Perl・Javascript・python、サーバー管理メモ
2016.11.11
文字コードで困ってます。
文字コードで困ってます。
「〜」とかのみ文字化けするのですが何が原因なのでしょうか?これって機種依存文字?
色々理由あってShiftJISベースなのですが、最近はJavaScriptを使う必要があり
ShiftJISのWebページで入力された文字列をJavascriptで処理し(ここでUnicodeになっちゃう)、Perlで受けてShiftJISに戻しています。
偉い人教えてー
(省略されています。全文を読む)
Category:Perl・Javascript・python、サーバー管理メモ
2016.10.13
62言語超対応の文字認識機械学習システム「tesseract.js」がJavaScriptに移植、使い勝手の良いシステムに
62言語超対応の文字認識機械学習システム「tesseract.js」がJavaScriptに移植、使い勝手の良いシステムに
(省略されています。全文を読む)
Category:人工知能・ディープラーニング・音声アシスタント
2016.05.27
オラクルが「GoogleはJavaをAndroidの中で不正に使用している1兆円払え」と訴えていた件で敗訴
オラクルが「GoogleはJavaをAndroidの中で不正に使用している1兆円払え」と訴えていた件で敗訴

Oracle敗訴―陪審員はGoogleのAndroid中のJava APIを「公正使用」と評決 | TechCrunch Japan 19 users17イイネ 
グーグル、Java API使用が「フェアユース」と認められる--対オラクル訴訟 - CNET Japan 40 users15イイネ 
Googleに1兆円の損害賠償を請求するOracleが陪審員に向けて作った訴訟資料とは? - GIGAZINE 27 users33イイネ
(省略されています。全文を読む)
Category:Android・Google
2011.07.01
机に向かわずに1日10分の学習で年間1000単語を暗記出来る無料の電子単語帳システム「F暗記」公開
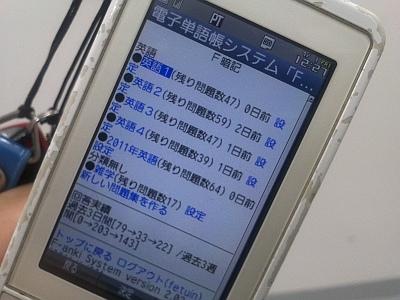
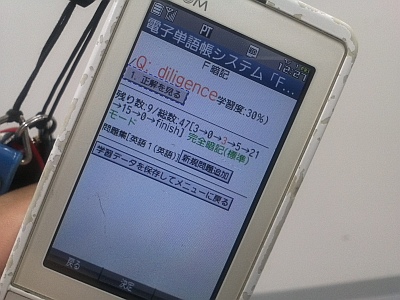
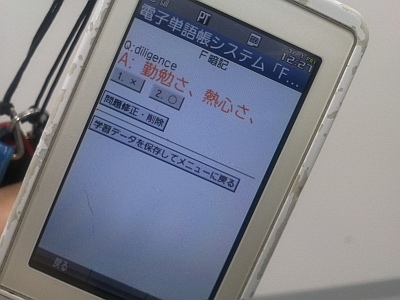
机に向かわずに1日10分の学習で年間1000単語を暗記出来る無料の電子単語帳システム「[[F暗記]]」公開
私が自分で作成し、ずっと前から暗記に使っている電子単語帳システムを一般公開します。名前も付けました「F暗記」。以前に、だらだらと勉強を続けTOEICスコアが400点上がったよ♪と紹介しましたが、英語学習には、なんと言っても暗記が重要です(単語もそうですし、イディオム、熟語、慣用表現なども)。しかしながら忙しい毎日の中で、そうガッツリと勉強する時間をとることは困難ではないでしょうか。そこで、このような電子単語帳システムが便利です。ネット接続可能な環境であればパソコンでも、一般的なケータイ(フィーチャーフォン)でも、iPhoneでもAndroidでも利用可能です。私は主に会社の昼休憩にパソコンから使ってますが、電車での移動時にも目が冴えている時はウィルコムの普通ケータイからこのシステムを使って勉強しています。
本システムは、単語帳による学習を画面上で再現しているだけのシンプルなシステムですので、使い方は単語帳による学習をしたことがある人は、すぐ分かると思います。通常の単語帳には無いメリットとしては、効率的な暗記を実現するための出題頻度の自動コントロールがあります。システムには「徹夜学習モード」から、「完全暗記モード」までありますが、徹夜学習モードでは「最後に回答を見てから3時間経過しても答えを覚えていたら学習終了」、完全暗記モードでは、「最後に回答を見てから1ヶ月経過して答えを覚えていたら学習終了」となります。どのモードでも正解ごとに徐々に出題頻度が減ってきて合計で1つの問題を6回正解すると学習完了となります。
先日、はてなブックマークで
なんてタイトルの記事が多くのブックマークを集めているのを見て、あぁ、皆、苦労してるんだろうなぁ。TOEICとかうるさいしね、でも理屈は分かっても簡単に勉強出来る環境を整えないと始まらないよね。と思ったので公開を思い立ちました。学習方法としてはリンク先の方法と、ほぼ同じ原則に基づいたシステムといえます。リンク先と類似の学習方法を何も考えずに実行することが出来るのが本システムです。30歳過ぎてから3000語覚えた英単語暗記システム
以下は蛇足
※このシステムのオリジナルはPC-9801シリーズのBASICまでさかのぼります(汗)。15年以上前の高校時代から使ってました。当時から基本的な動作は変わっていませんが、現在はプラットフォームをWeb上に移し、さらに、今回の公開にあたりマルチアカウントに対応し、他人の問題集をピックアップ出来るなどちょっとしたソーシャル機能も搭載しています。
※問題集を開始した後はJavaScriptによりネット接続無しで動作可能ですが、学習記録をセーブするためには最後にネット接続してホーム画面に戻る必要があります。また、問題の編集などにもネット接続が必要です。
※英語モードも搭載しました。ログイン前の画面から切り替え可能です。動作時の英語モードの表記、英語での説明など、英語の変なところを見つけた人はぜひ教えてください。よろしくお願いします。


(省略されています。全文を読む)
Category:ビジネス・教育・ライフハック
2011.01.04
2010年の物欲まとめ
2010年の物欲まとめ
月額予算25000円(年間30万円)
総支出額:393890円(93890円の赤字)でした。2009年が431200円。2008年が429920円でしたので、少し物欲が収まってきたようですw。俺も大人になったなぁ。とはいってもオークションで売却して予算をプラスしている分が34500円あるのでほぼ同じぐらいか?水槽関連が激減するかと思ったら6万円も使っているのが驚きです。証明のLED化を進めているせいかと。今年はHYBRID W-ZERO3に始まり、iPad、中華Android、kindleとモバイルガジェットの出費の多い一年でした。
どうも月額25000円は難しいみたいなので今年は月額予算を3万円にして死守出来るように頑張ります。
★パソコン、おうちガジェット関連(総額77200円)2010/1/6 Blu-Ray書き込みドライブ -18000 2010/1/6 HDD 1TB -7800 2010/3/22 マザーボード -9000 2010/12/19 中古パソコン -16000 2010/12/28 プリンタインク -900 2010/6/18 キーボード -6000 2010/10/7 ヘッドフォン -8500 2010/3/4 消費電力計 -5000 2010/6/18 BSブースター -6000
★水槽関連(59150円)2010/1/20 水槽関連 -1000 2010/2/21 水槽関連 -3500 2010/3/16 水槽関連 -8600 2010/7/2 水槽関連 -12000 2010/7/21 水槽関連 -2860 2010/8/12 水槽関連 -6000 2010/8/18 水槽関連 -2400 2010/8/30 水槽関連 -3000 2010/8/8 魚 -3400 2010/11/14 水槽関連 -7800 2010/4/20 LEDランプ -8600
★ケータイガジェット関連(179200円)
★カメラ関連(47100円)2010/1/28 HYBRID_W-ZERO3 -66500 2010/4/15 どこでもWi-Fi -12900 2010/5/30 iPad -60000 2010/7/8 EKEN_M001 -12000 2010/7/30 kindle -20000 2010/8/17 iPad_camera_connection -3400 2010/3/18 万歩計 -4400
★ゲーム関連(30690円)2010/4/3 EOS_kiss_X4 -35000(差額) 2010/1/6 カメラフィルター -3700 2010/1/4 クローズアップフィルター -3000 2010/4/4 SDメモリ -5400
★その他(44900円)2010/11/9 kinectとdanceevolution -17690 2010/11/20 カオスヘッドノア -3000 2010/1/14 JavaMEの本 -2500 2010/2/28 ナウシカ -2000 2010/5/24 学研大人の科学 -3400 2010/1/6 オイルカイロ -2200 2010/1/25 ワイン -5700 2010/1/30 ガチャガチャ -3800 2010/2/28 ガーデニング -1000 2010/3/22 バウム -6000 2010/3/29 カステラ -3000 2010/12/26 畳保護シート -4000 2010/12/7 自転車ライト -2000 2010/12/8 プラズマクラスターのアダプタ、雑貨 -3300 2010/7/5 カラーセンサー -4000 2010/1/4 エネループ -2000
★オークション売却(34500円)2010/3/16 オークション売却 +3000 2010/3/18 オークション売却 +20000 2010/3/27 オークション売却 +6000 2010/7/24 オークション売却 +5500
(省略されています。全文を読む)
Category:物欲予算まとめ
2005.10.02
京セラWX310KのFlash表示は「搭載されているOperaがFlash表示対応」という事らしい(ぺらぺらおぺら)
京セラWX310KのFlash表示は「搭載されているOperaがFlash表示対応」という事らしい(ぺらぺらおぺら)
リンク先はOpera社の中の人のブログです。「開発チームが(Flash搭載に)かなりがんばりました」とあります。期待大です♪
京セラとサンヨーと日本無線の端末でFlashとJavaが排他的に搭載されている問題ですが、どうやら理由が見えてきた感じです。すなわち、Opera社のOperaを搭載するとFlash表示に対応していて、Access社のNetFrontを搭載すると同社のJava VMをセットで安くライセンスしてもらえる。という感じらしいのです。同時に二つの会社のソフトを搭載することはコスト的に難しかったのでしょうか?
端末が例えば2万5千円として、その中に占めるソフトウェアライセンス代金っていくらぐらいなんでしょうねぇ?プラス5000円で両方の機能を搭載出来るなら喜んで払う人がたくさんいそうですが・・・・・。CPUの問題などで京セラ端末にポテンシャルを感じるのですが、何せ使うのはアノWILLCOMユーザーですから、ものすごい勢いで楽しいコンテンツ開発を進めそうで怖いのです(^^;
あぁ、一つだったWILLCOMユーザーに2つの派閥が出来そうな予感がします。
君はどっちにつくんだい?
Category:WX310Kニュース
2005.09.18
アンケート第2段、究極の選択(投票終了)
アンケート第2段、究極の選択(投票終了)
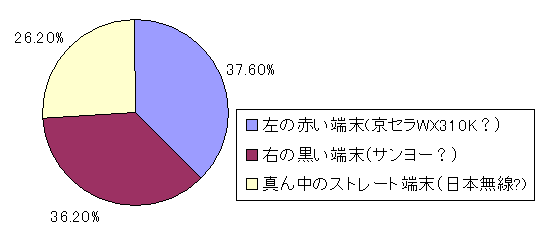
★★★結果発表★★★
端末をどれにするか悩まなくても良い時代は終わったようです。
もうすぐ、多数の端末が発表されそうなウィルコムですが、現在のウィルコムの方針からして今回の新機種発表だけでなく、今後も同時に数機種の発表が行われていくのでは無いでしょうか?
我々は今後、究極の選択を迫られる可能性も!!!
そこで、今回の発表に関するアンケートです。
◆◆下記の内容の端末が発表されたとします。どれもそれなりにすごいけど、物足りない点も、さぁどれを選ぶ?◆◆
結果を見る端末名 発売日 カメラ ブラウザ 通信機能 特殊機能 A(折り畳み) 11月発売 80万画素CMOS フルブラウザ 128k アプリ無し外部メモリ無し B(ストレート) 11月発売 カメラ無し フルブラウザ 256k Java+Flash+miniSD 128k+miniSD+着うたフル">C(折り畳み) 12月発売 200万画素CCD cHTMLブラウザ 128k アプリ無し+miniSD+着うたフル D(折り畳み) 2月発売 130万画素CCD フルブラウザ 128k iTunes、Flash+Java無し+miniSD E(ストレート) 2月発売 200万画素CCD フルブラウザ 128k モバイルFelica+Java+Flash+外部メモリ無し F(折り畳み) 4月発売 外付け80万画素トレバ2 フルブラウザ 128k タッチパネルWindowsCE搭載PDAタイプ
※端末のスペックに関しては管理人の妄想ですw
ちなみに前回のアンケートの結果は
投票数3901票です。ご協力ありがとうございます。
ずいぶんバラけてますね、まあ性能が同じでデザインだけの選択だとこうなるのでしょうか?
Category:WILLCOM2005年モデル