2017.09.28
電車とかバスとかがどこを走っているのかをリアルタイムでマップ表示する試み。その1

うちの子も新幹線大好きで、休日になると「新幹線を見に連れて行ってくれないと俺はう○こを漏らす!」的な事を言うので、最寄りの新幹線の線路まで行って5分に一度ぐらい通過する新幹線を30分ほど眺めて帰ってくるということがよくあります。
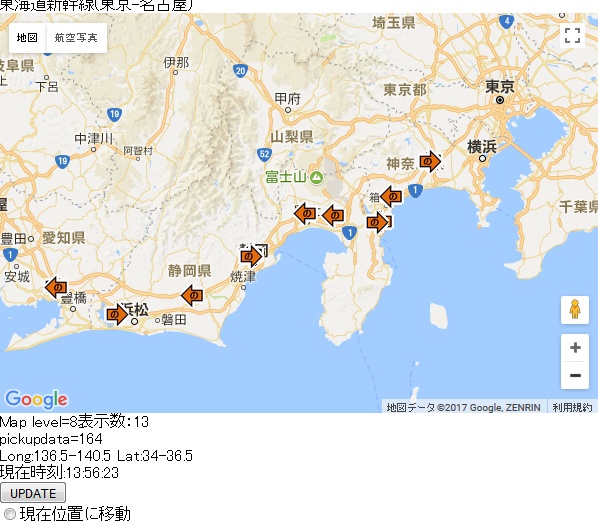
しかし、いつ来るのか分からない新幹線を待つのも疲れるし、来ても一瞬で通り過ぎるのでリアルタイムでいつ通過するのか知ることが出来れば良いなと上記画像のようなのを作りました。下記からアクセス出来ます。
新横浜から名古屋への経路情報はです。読みこんでいるファイルはこの2つのみです。処理内容はリンク先のソースコードを見て下さい。全処理がJavaScriptで書かれています。外部ファイルはありません。
処理内容としては
step.1 route.txtから経路情報を読み込む、ファイル逆から読んで逆経路としても活用、今回はこのへんのサイトを使い、新横浜ー名古屋間から適当に60ポイント程度の経緯度を調べて60区間としてroute.txtに入力してあります。読み込み時にそれぞれの区間距離を算出。最後に全区間の距離を保存。
step.2 timetable.txtから情報読み取り1つ1つ、現在時刻と比較し、走行中か判断
step.3 走行中の新幹線に関し、step.1で読み取った経路のうち、時刻的にどの区間を走っているか算出し、該当区間の両端の経緯度から現在位置を算出
実用上の大きな問題点として、今のところ加速、減速時間を計算していないところです。完全に正確には計算不可能ですが、なるべく実際に近づけるように今後、改造したいです。
しかし、久しぶりのJavaScriptで苦労しました。変数宣言後にいきなり数字足そうとすると何でもundefined、変数に足す表現が「+」しか無いので、数字同士足しているのに文字の連結だと思われたり、何なのこのクソ言語。普段PerlとかPythonとかコンニャク的な言語しか触ってないせいでしょうかw、あと、ハッシュ(連想配列)それぞれの値を配列化する書き方が分からなかったので「:」でつないだ文字列をキーにして擬似的に二次元連想配列みたいにして使っています。なんか美しくない。
もしこのhtmlを何か他の事に流用したい人がいたら、htmlには俺の取得したGoogle APIのkeyが含まれているので、keyを消すか、書き換えてから使って下さい。
この後、個人的にはよく見に行かされる「江ノ電版」と「湘南モノレール版」を作る予定。
Category:位置情報・GPS・地図
Keyword:Google/321
Java/50
新幹線/77
コメント
いいっすね!=533
001 [09.28 15:43]ほわ@Biglobe:javascriptは、文字列と数値を区別させるため、-0とか+ ↑(41)
002 [09.28 15:45]ほわ@Biglobe:前の投稿途中で消えてる・・・ javascriptは、文字列と数値を区別させるため、「変数-0」とか「変数+””」をいっぱい使うしかない ↑(35)
003 [09.28 16:10]SIVTAKE@Au:あれ東海も東日本みたいにアプリだかで見れるようになるんでなかったっけ?まあ細かい位置は解らないけどな! ↑(30)
004 [09.28 16:52]ん?@OCN:IE11では真っ白画面が表示されて動きませんが・・・ ↑(37)
005 [09.28 17:26]N700S:アンドロイドアプリでは既にありますね! ↑(45)
006 [09.28 17:40]へ@Biglobe:岡山の宇野バスみたいだな。http://www3.unobus.co.jp/b/map.htm http://www3.unobus.co.jp/b/ すべてのバス会社に義務付けてほしい。 ↑(48)
007 [09.28 22:43](`・∀・´)@Biglobe:ゲーム買ってくれないとウンコを漏らすが、小学生まで続く予感w ↑(48)
008 [09.29 06:53]匿名さん@Dion:> 数字同士足しているのに文字の連結だと思われたりテキストを変数に入れているのに勝手に数値と解釈するクソ言語じゃないからです。テキストファイルから読み込んで変数にセットする段階でちゃんとNumberで変換してください。> ハッシュデータ定義をJSONで書けば良いんじゃないでしょうか?データ定義読み込む部分でガリガリ書いてますけど、jQueryとか使えば設定ファイルの読み込みやっている部分は$.getJSONで読み込むだけで終わりで、数値とテキストもちゃんと識別して定義できるんで変換も不要です。 ↑(38)
009 [09.29 06:56]匿名さん@Dion:あまり良く見てないですけど、データ定義はこんな感じでいけると思います[ { 'name': 'のぞみ99', 'from': { 'name': 'shinyokohama', 'time': { 'hours': 06, 'minutes': 11 } }, 'to': { 'name': 'nagoya', 'time': { 'hours': 07, 'minutes': 28 } } }, { … }] ↑(54)
010 [09.29 15:23]ふぇちゅいん(管理人) TW★64:JSONは入力面倒だし、入力ミスしそうて好きじゃ無いんだよねぇ ↑(35)
011 [09.29 16:59]ビーバス@OCN:自爆テロだぁ^_^ ↑(49)
012 [09.29 22:48]。@InfoWeb:鉄っちゃんは時刻表を見て脳内でこれを実行してるんかね… ↑(49)
→カテゴリー:位置情報・GPS・地図(記事数:262)
アクセス数の多い記事(過去1ヶ月)
Java
新幹線
この地図の作成に当たっては、国土地理院長の承認を得て、同院発行の基盤地図情報を使用した。(承認番号 平22業使、第40号)